
Contents
Lab 2 :- Understanding Typescript
Introduction
In previous lab we did the following :-
In this Lab we will look in to typescript which is becoming a favorite language for Javascript developers.
★Angular is created using typescript language. So if you are doing development with Angular typescript is the way to go ahead.
Now JavaScript is a great and WEIRD language. So in JavaScript if you want to do inheritance you need to use prototype, it's not a strongly typed language, there is no polymorphism and so on. So when developers who come from C# and Java background it's very difficult for them to get acquainted with this weird language. People who come from C# and Java background use OOP features a lot.
So to fill this GAP answer is "TypeScript".
"TypeScript is a sugar-coated Object-oriented programming language over JavaScript."
 |
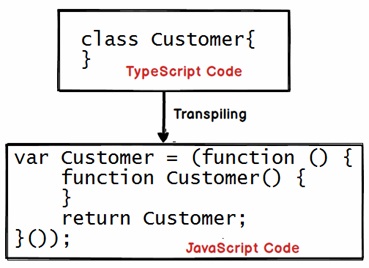
So in typescript we can write code using keywords like "class" , "extends" , "interface" and so on. Internally typescript will compile ( must be right word would be "transpile") in to pure javascript code in terms of functions , closures and IIFE. |
Please do watch this 1 hour Training video on TypeScript which explains Typescript in more detail.
|
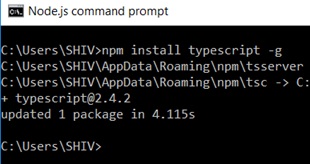
So to install typescript we need to use "npm". Typescript is a javascript open source framework so the best way to get it installed is by using "npm". So open node command prompt and type "npm install typescript -g". The "-g" command says that you can execute typescript command from any folder. |
 |
Let's try to understand how can we compile a typescript to javascript. So lets create a simple "Customer.ts" file with the following code.
class Customer{
}
|
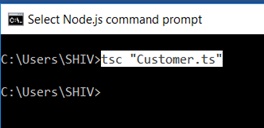
Now open nodeJS command prompt and type command 'tsc "Customer.ts"'. Once you press enter it will create "Customer.js" in the same folder.If you remember "tsc" was registered globally during "npm install" command. So this "tsc" command can be executed in any folder. |
 |
Below is the javascript output from typescript command line utility.
var Customer = (function () {
function Customer() {
}
return Customer;
}());
Many people term this conversion from typescript to JavaScript as "compiling". Personally, I feel we should call this process as "transpiling".Compiling converts from a higher level languages like C# , Java , C++ to machine language or some intermediate language which cannot be read by humans. While transpiling converts from one higher level language to another higher-level language.
In this both typescript and JavaScript are higher level language. So let's term this process as transpiling and lets call typescript as a "transpiler" rather than a compiler.
The transpiling process of typescript has lot of advance settings. Below are some options you can pass to tsc command line while compiling :-
| Options | Description |
| tsc Customer.ts -removecomments | While transpiling the comments will be removed |
| tsc Customer.ts --target ES5 | This will compile using ES5 specifications. |
| tsc Customer.ts --outdir "c:\users\shiv" | This will compile to a specific output directory |
| tsc foo.ts bar.ts -outFile "Single.js" | This will compile multiple TS files to single JS file. |
| tsc Customer.ts -w | This command will run typescript continuously in the background and keep looking for changed files. If the file it will compile that file. |
But now let's think practically, if I want transpile with ES5 specification, to a specific directory with out comments the command line would become something as shown below.
tsc Customer.ts --outdir "c:\users\shiv" --target ES5 --removecomments
That's where tsconfig.json file comes to rescue. You can put all these configurations in "tsconfig.json" file and then just execute "tsc".
{
"compilerOptions": {
"target": "es5",
"removeComments": false,
"outDir": "/Shiv"
}
}
★Learn but do not over learn. Tsconfig.json has 1000's of properties do not spend your stamina in understanding all of them now. Move ahead with the labs when any new typescript config comes up we will look in to it.
At the end of the day we need some tool for compiling, editing and so on. So in the next article we will look in to Visual studio code ( VS Code).